Please read first post Magento 2.3 creat New Theme.
Magento 2 Blank theme provide hooks to core functionality. Only the files or modules that are changed should be incorporated into custom themes. When creating a child theme, it is necessary to ensure a parent theme is named. Please go to vendor/magento/theme-frontend-luma, it is a suggestion for you when building your theme.
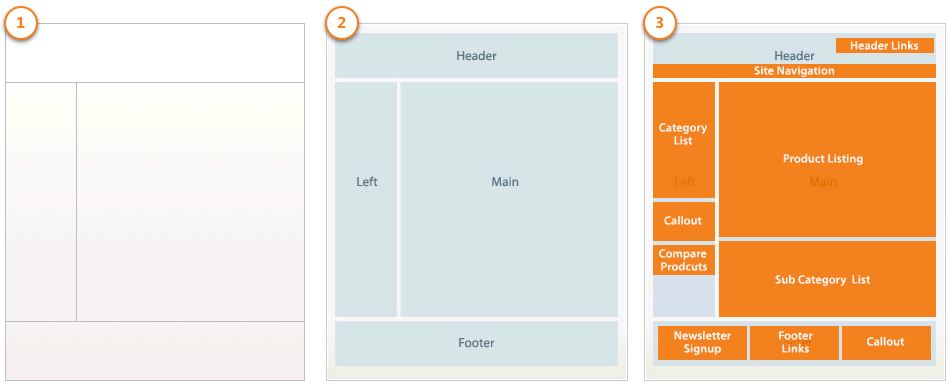
Basic layouts elements

(1) Layouts provide the structures for web pages using an XML file that identifies all the containers and blocks composing the page. The details of layout XML files are described later in this section.
(2) Containers assign content structure to a page using container tags within a layout XML file. A container has no additional content except the content of included elements. Examples of containers include the header, left column, main column, and footer.
(3) Blocks render the UI elements on a page using block tags within a layout XML file. Blocks use templates to generate the HTML to insert into its parent structural block. Examples of blocks include a category list, a mini cart, product tags, and product listing.
extending layouts: You only need to create an extending layout file that contains the changes you want.
For example: to customize the layout of a page defined in vendor/magento/module-catalog/view/frontend/layout/catalog_product_view.xml, you need to add layout files with the same name in your custom theme, such as the following: Magebay/default/Magento_Catalog/layout/catalog_product_view.xml
Overriding layouts: If the amount of customizations is large, you can use the overriding function for the needed layout file. This means that the new file that you place in the theme will be used instead of the parent theme layout file of base layout file. Copy extensive page layout or page configuration code and then modify what you want to change.
For example to override catalog_product_view.xml , you need make folder like below:
Magebay/default/Magento_Catalog/layout/override/theme/Magento/blank/catalog_product_view.xml
Basic layouts
The basic view of all Magento storefront pages in defined within two page configuration layout files located in the Magento_Theme module.
–<Magento_Theme_module_dir>/view/frontend/layout/default.xml: defines the page layout
–<Magento_Theme_module_dir>/view/frontend/layout/default_head_blocks.xml: defines the scripts, images, and meta data included in a pages’
we’ll update our theme folder like below:
app/design/frontend/Magebay/
├── default/
│ ├── Magento_Theme/
│ │ ├── Layout/
│ │ │ ├── default.xml
│ │ │ ├── default_head_blocks.xml
│ │ ├── templates/
│ │ │ ├── html/
│ │ │ │ ├── hello.phtml
│ ├── web/
│ │ ├── css/
│ │ │ ├── source/
│ │ │ │ ├── _extend.less
│ │ │ │ ├── _theme.less
Simplest override template to customize
Locate the template which is associated with the page or block you want to change, using template hints in developer tools.
For example:

Or maybe these would be located at: app/code/<vendor_name>/<module_name>/view/frontend/templates/../templateFile.phtml Or <parent_theme_dir>/<vendor_name>_<module_name>/templates/../templateFile.phtml
Copy templateFile.phtml to: <theme_dir>/<vendor_name>_<module_name>/templates/../ then Make the required changes.
Simplest create new template to customize
Add a template in your theme directory according to the template storing convention.
Create a template file: <theme_dir>/Magento_Theme/templates/html/hello.phtml then insert the following code:
<?php echo "say Hello!" ?>
Assign your template to a block in the corresponding layout xml file. We’ll use default.xml assign our template. It should look like this:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="header.container">
<block class="Magento\Framework\View\Element\Template" name="test_file" template="Magento_Theme::html/hello.phtml"/>
</referenceContainer>
</body>
</page>
Simplest extend parent styles
Create file: <theme_dir>/web/css/source/_extend.less
Extending a theme using _extend.less is the simplest option when you want to add additional styles to what the parent theme already offers.
Simplest override parent styles
Create file: <theme_dir>/web/css/source/_theme.less
It is important to remember that your _theme.less file overrides the parent file _theme.less. So, copy all variables you need from the parent _theme.less, including those which will not be changed.
Reresh cache to see your changes applied.
For next post we’ll create simple module to make theme configuration.