Please read first post Magento 2.3 creat New Theme.
We’ll build module file structure looks as follows:
app/code/Magebay/
├── Themes/
│ ├── etc/
│ │ ├── adminhtml/
│ │ │ ├── menu.xml
│ │ │ ├── routes.xml
│ │ │ ├── system.xml
│ │ ├── module.xml
│ ├── composer.json
│ ├── registration.php
<vendor_name> is module vendor. e.g: Magebay
<module_name> is module name. e.g: themes
create simple module
Declaration of module: Create file app/code/<vendor_name>/<module_name>/etc/module.xml then insert the following code.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Magebay_Themes" setup_version="1.0"/>
</config>
Developing composer package to distribute it: Create file app/code/<vendor_name>/<module_name>/composer.json then insert the following code.
{
"name": "magebay/module-themes",
"description": "N/A",
"require": {
"php": "~7.1.3||~7.2.0",
"magento/framework": "102.0.",
"lib-libxml": ""
}
"type": "magento2-module",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
],
"psr-4": {
"Magebay\Themes\": ""
}
},
"version": "103.0.0"
}
Register the module: Create file app/code/<vendor_name>/<module_name>/registration.php then insert the following code.
<?php use \Magento\Framework\Component\ComponentRegistrar; ComponentRegistrar::register(ComponentRegistrar::MODULE, 'Magebay_Themes', __DIR__);
Make configure opitons for theme
Make admin route: create file app/code/<vendor_name>/<module_name>/etc/adminhtml/routes.xml then insert the following code.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<router id="admin">
<route id="themes" frontName="themes">
<module name="Magebay_Themes"/>
</route>
</router>
</config>
Make admin menu:

create file app/code/<vendor_name>/<module_name>/etc/adminhtml/menu.xml then insert the following code.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd">
<menu>
<add id="Magebay_Themes::themes" title="Magebay Themes" module="Magebay_Themes" sortOrder="20" resource="Magebay_Themes::themes"/>
<add id="Magebay_Themes::themes_config" title="Configuration" module="Magebay_Themes" sortOrder="10" parent="Magebay_Themes::themes" action="adminhtml/system_config/edit/section/themes" resource="Magebay_Themes::configuration"/>
</menu>
</config>
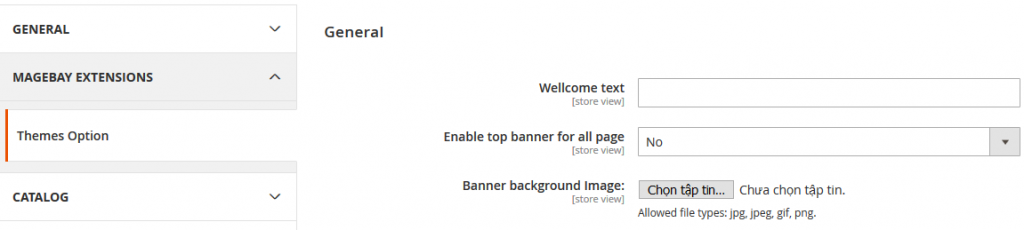
Make configure opitons:

create file: app/code/<vendor_name>/<module_name>/etc/adminhtml/system.xml then insert the following code.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd">
<system>
<tab id="magebay" translate="label" sortOrder="110">
<label>Magebay Extensions</label>
</tab>
<section id="themes" translate="label" type="text" sortOrder="9" showInDefault="1" showInWebsite="1" showInStore="1">
<class>separator-top</class>
<label>Themes Option</label>
<tab>magebay</tab>
<resource>Magebay_Themes::configuration</resource>
<group id="general" translate="label" type="text" sortOrder="1" showInDefault="1" showInWebsite="1" showInStore="1">
<label>General</label>
<field id="wellcome_text" translate="label comment" type="text" sortOrder="1" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Wellcome text</label>
</field>
<field id="enable_topbanner" translate="label" type="select" sortOrder="2" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Enable top banner for all page</label>
<source_model>Magento\Config\Model\Config\Source\Yesno</source_model>
</field>
<field id="background_image" translate="label comment" type="image" sortOrder="3" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Banner background Image:</label>
<comment>Allowed file types: jpg, jpeg, gif, png.</comment>
<backend_model>Magento\Config\Model\Config\Backend\Image</backend_model>
<upload_dir config="system/filesystem/media" scope_info="1">themes</upload_dir>
<base_url type="media" scope_info="1">themes</base_url>
</field>
</group>
</section>
</system>
</config>
Now, open command prompt and change directory to your magento install directory.
Run the following command in command prompt:
php bin/magento setup:upgrade
php bin/magento cache:clean
Then go to backend reresh cache to see your changes applied.
For next post we’ll get theme configures on frontend.