I have introduced How to create admin grid in Magento 2 using Layout that you can show list items in backend. However , Sometime you have special items show you have custom Grid so I will Introduce How to custom Grid layout in Magento 2 extension . We will introduce 6 custom tasks bellow:
- Add Actions
- Show Image in Grid
1. Add Actions
In order to add Checkbox action and edit link, you just add code above to hello_posts_grid_block.xml . Under code
<arguments>
<argument name="id" xsi:type="string">news_id</argument>
<argument name="dataSource" xsi:type="object">Magebay\Hello\Model\ResourceModel\Posts\Collection</argument>
<argument name="default_sort" xsi:type="string">id</argument>
<argument name="default_dir" xsi:type="string">ASC</argument>
<argument name="save_parameters_in_session" xsi:type="string">1</argument>
</arguments>
Add Code
<block class="Magento\Backend\Block\Widget\Grid\Massaction" name="hello_posts_grid_block.grid.massaction" as="grid.massaction">
<arguments>
<argument name="massaction_id_field" xsi:type="string">news_id</argument>
<argument name="form_field_name" xsi:type="string">news</argument>
<argument name="options" xsi:type="array">
<item name="delete" xsi:type="array">
<item name="label" xsi:type="string" translate="true">Delete</item>
<item name="url" xsi:type="string">*/*/massDelete</item>
<item name="confirm" xsi:type="string" translate="true">Are you sure you want to delete?</item>
</item>
<item name="enable" xsi:type="array">
<item name="label" xsi:type="string" translate="true">Enable Status</item>
<item name="url" xsi:type="string">*/*/massStatus/status/1/</item>
<item name="confirm" xsi:type="string" translate="true">Are you sure?</item>
</item>
<item name="disable" xsi:type="array">
<item name="label" xsi:type="string" translate="true">Disable Status</item>
<item name="url" xsi:type="string">*/*/massStatus/status/2/</item>
<item name="confirm" xsi:type="string" translate="true">Are you sure?</item>
</item>
</argument>
</arguments>
</block>
Under Code:
<arguments>
<argument name="rowUrl" xsi:type="array">
<item name="path" xsi:type="string">*/*/edit</item>
</argument>
</arguments>
Add code
<block class="Magento\Backend\Block\Widget\Grid\Column" as="post_id">
<arguments>
<argument name="header" xsi:type="string" translate="true">ID</argument>
<argument name="index" xsi:type="string">news_id</argument>
<argument name="type" xsi:type="string">text</argument>
<argument name="column_css_class" xsi:type="string">col-id</argument>
<argument name="header_css_class" xsi:type="string">col-id</argument>
</arguments>
</block>
And Under code
<block class="Magento\Backend\Block\Widget\Grid\Column" as="updated_at">
<arguments>
<argument name="header" xsi:type="string" translate="true">Created At</argument>
<argument name="index" xsi:type="string">created_at</argument>
<argument name="type" xsi:type="string">created_at</argument>
<argument name="column_css_class" xsi:type="string">col-id</argument>
<argument name="header_css_class" xsi:type="string">col-id</argument>
</arguments>
</block>
Add code
<block class="Magento\Backend\Block\Widget\Grid\Column" as="action" acl="Magebay_Bookingsystem::manage_facilities">
<arguments>
<argument name="id" xsi:type="string">action</argument>
<argument name="header" xsi:type="string" translate="true">Action</argument>
<argument name="type" xsi:type="string">action</argument>
<argument name="getter" xsi:type="string">getId</argument>
<argument name="filter" xsi:type="boolean">false</argument>
<argument name="sortable" xsi:type="boolean">false</argument>
<argument name="index" xsi:type="string">stores</argument>
<argument name="is_system" xsi:type="boolean">true</argument>
<argument name="actions" xsi:type="array">
<item name="view_action" xsi:type="array">
<item name="caption" xsi:type="string" translate="true">Edit</item>
<item name="url" xsi:type="array">
<item name="base" xsi:type="string">*/*/edit</item>
</item>
<item name="field" xsi:type="string">id</item>
</item>
</argument>
<argument name="header_css_class" xsi:type="string">col-actions
</argument>
<argument name="column_css_class" xsi:type="string">col-actions</argument>
</arguments>
</block>
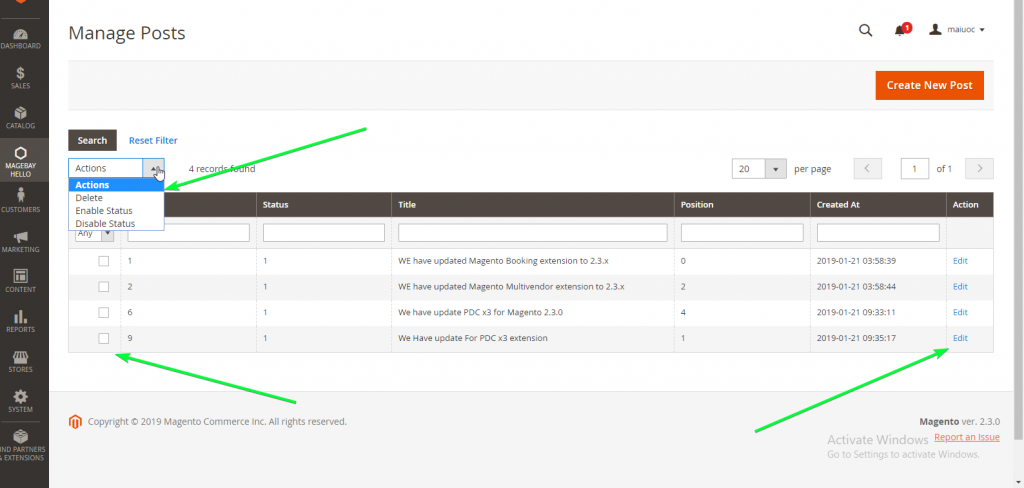
Clear Cache and reload Manager Posts , You will see new columns and select actions were added to Grid .

2. Show Image in Grid
In order to show image in grid, We have to add new image filed to table magebay_news. I will add new few and add some sample data to test. if you still confusing about it, you can check it again on This post .
Increase model version to 2.1.7 and add Update Script by edit file app/code/Magebay/Hello/Setup/UpgradeSchema.php
<?php
namespace Magebay\Hello\Setup;
use Magento\Framework\Setup\UpgradeSchemaInterface;
use Magento\Framework\Setup\ModuleContextInterface;
use Magento\Framework\Setup\SchemaSetupInterface;
/**
* Class UpgradeSchema
* @package Magebay\Hello\Setup
*/
class UpgradeSchema implements UpgradeSchemaInterface
{
/**
* @param SchemaSetupInterface $setup
* @param ModuleContextInterface $context
* @throws \Zend_Db_Exception
*/
public function upgrade(SchemaSetupInterface $setup, ModuleContextInterface $context){
$setup->startSetup();
//old code
if (version_compare($context->getVersion(), '2.1.7') < 0) {
$table = $setup->getTable('magebay_news');
if ($setup->getConnection()->isTableExists($table) == true) {
// Declare data
$columns = [
'image' => [
'type' => \Magento\Framework\DB\Ddl\Table::TYPE_TEXT,
['nullable' => true, 'default' => ''],
'comment' => 'Images',
],
];
$connection = $setup->getConnection();
foreach ($columns as $name => $definition) {
$connection->addColumn($table, $name, $definition);
}
}
}
$setup->endSetup();
}
}
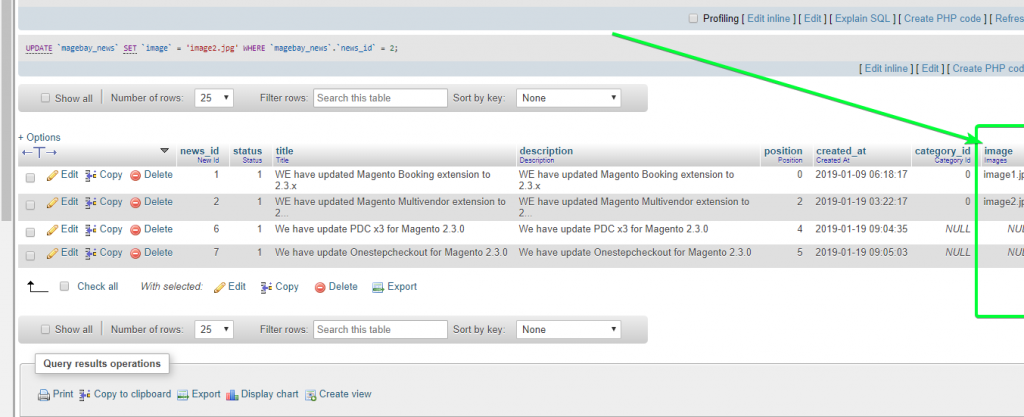
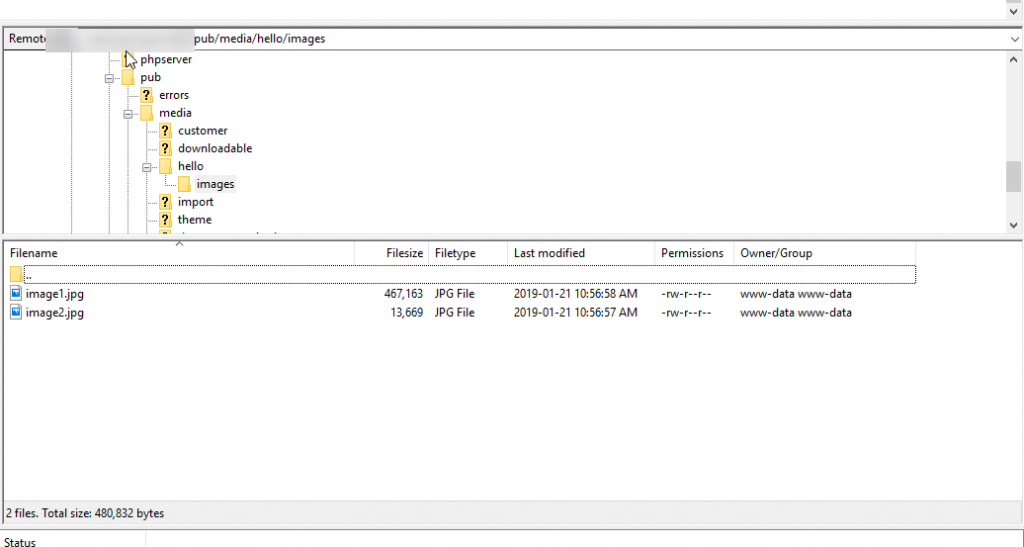
Next, You can add sample data to database and upload image to pub/media/hello/images


Now, We will show image on Grid so I will edit file hello_posts_grid_block.xml . Under code
<block class="Magento\Backend\Block\Widget\Grid\Column" as="title">
<arguments>
<argument name="header" xsi:type="string" translate="true">Position</argument>
<argument name="index" xsi:type="string">position</argument>
<argument name="type" xsi:type="string">position</argument>
<argument name="column_css_class" xsi:type="string">col-id</argument>
<argument name="header_css_class" xsi:type="string">col-id</argument>
</arguments>
</block>
Add code
<block class="Magento\Backend\Block\Widget\Grid\Column" as="title">
<arguments>
<argument name="header" xsi:type="string" translate="true">Position</argument>
<argument name="index" xsi:type="string">position</argument>
<argument name="type" xsi:type="string">position</argument>
<argument name="column_css_class" xsi:type="string">col-id</argument>
<argument name="header_css_class" xsi:type="string">col-id</argument>
</arguments>
</block>
And then create file Image.php in app/code/Magebay/Hello/Block/Adminhtml/Posts/Renderer/
<?php
namespace Magebay\Hello\Block\Adminhtml\Posts\Renderer;
use \Magento\Backend\Block\Widget\Grid\Column\Renderer\AbstractRenderer;
class Image extends AbstractRenderer
{
protected $storeManager;
public function __construct(
\Magento\Backend\Block\Context $context,
\Magento\Store\Model\StoreManagerInterface $storeManager,
array $data = [])
{
parent::__construct($context, $data);
$this->storeManager = $storeManager;
}
public function render(\Magento\Framework\DataObject $row)
{
$image = $this->_getValue($row);
$mediaUrl = $this ->storeManager-> getStore()->getBaseUrl(\Magento\Framework\UrlInterface::URL_TYPE_MEDIA );
$strImage = '<img width="100" height="100" src="'.$mediaUrl. 'hello/images/'.$image.'" />';
return $strImage;
}
}
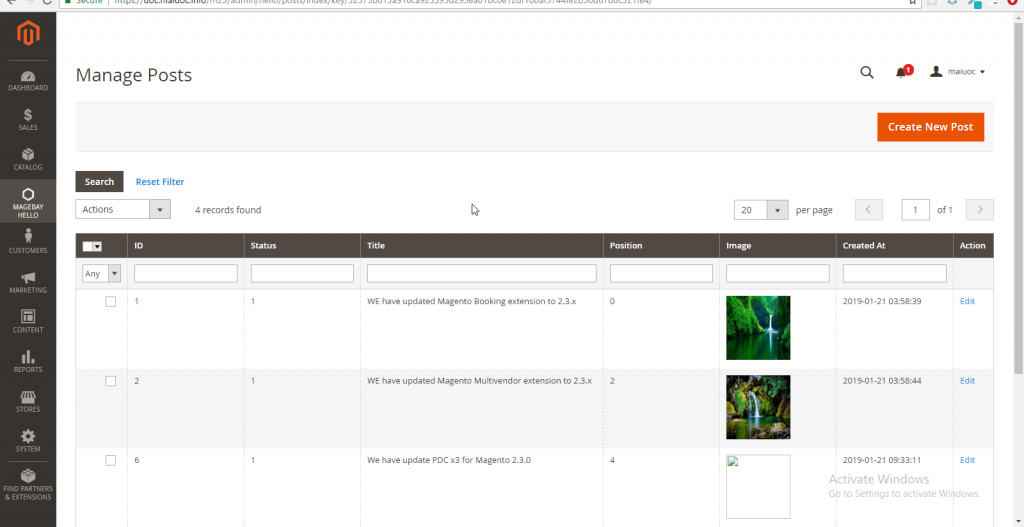
Finally, Clear cache and reload Manage Posts page again, You will see image show in new column.

As you can see, We can custom Grid we have special data in extension. I hope the post How to custom Grid layout in Magento 2 extension will help you understand more about Grid so you can custom grid if your extension has special data. I will introduce How to update or delete On Grid Layout in Magento 2 extension. Thank for reading.