As you know, In admin Grid you can update or delete item by click to it but if you have a lot of items, it will be taken more time so you have to build some functions to do more quickly so I will introduce How to update or delete On Grid Layout in Magento 2 extension Magento 2 extension in this post. The post include 3 parts:
- Custom Display Status
- Add change status Action
- Add Delete Action
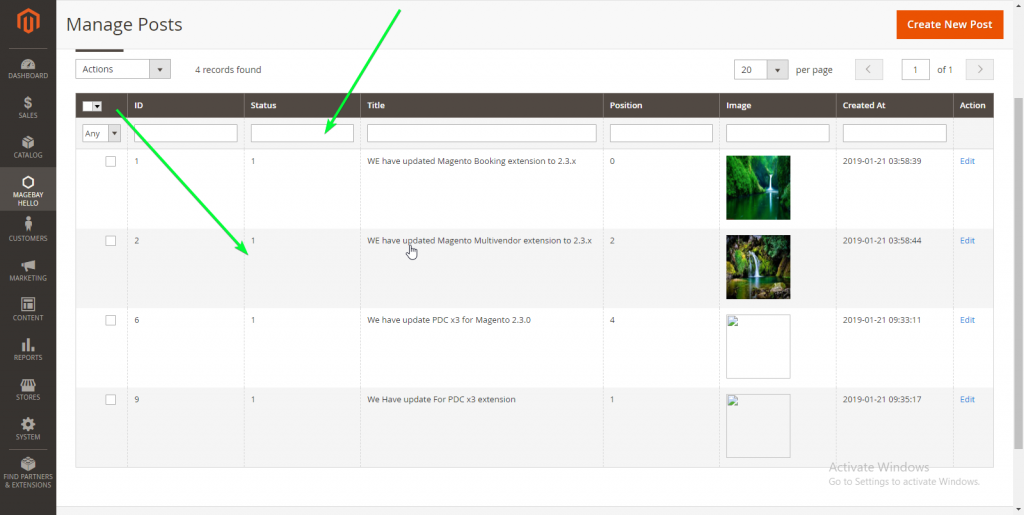
1. Custom display status
As you know we have displayed status in grid but status only has value is 1 or 2 but if we show it like 1 or 2 is not clear. We will to show Enable or Disable text and change text box to select option in header filter.

In file app/code/Magebay/Hello/view/adminhtml/hello_posts_index.xml Find code
<block class="Magento\Backend\Block\Widget\Grid\Column" as="status">
<arguments>
<argument name="header" xsi:type="string" translate="true">Status</argument>
<argument name="index" xsi:type="string">status</argument>
<argument name="type" xsi:type="string">text</argument>
<argument name="column_css_class" xsi:type="string">col-id</argument>
<argument name="header_css_class" xsi:type="string">col-id</argument>
</arguments>
</block>
Replace by code :
<block class="Magento\Backend\Block\Widget\Grid\Column" as="status">
<arguments>
<argument name="header" xsi:type="string" translate="true">Status</argument>
<argument name="index" xsi:type="string">status</argument>
<argument name="type" xsi:type="string">options</argument>
<argument name="options" xsi:type="options" model="Magebay\Hello\Model\System\Config\Status"/>
</arguments>
</block>
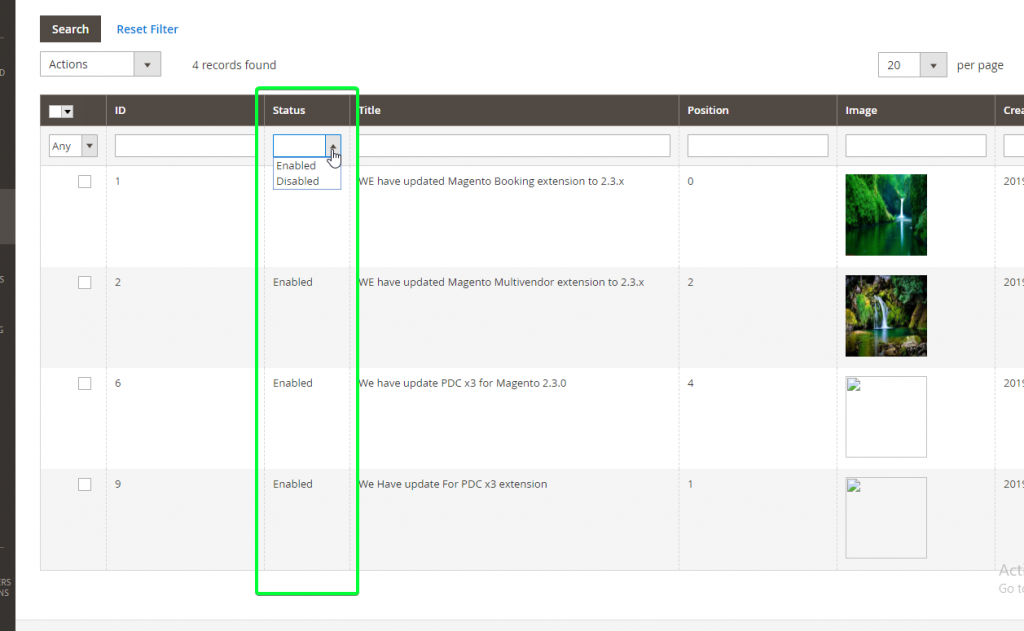
You will have a clear Grid , As you can see it is more to see and filter.

2. Add change status Action
Change status Action help admin can change multi status in Grid. He Will select item in check box and click the action. In order to do it, you can Create file app/code/Magebay/Hello/Controller/Adminhtml/Posts/MassStatus.php
<?php
namespace Magebay\Hello\Controller\Adminhtml\Posts;
use Magebay\Hello\Controller\Adminhtml\Posts;
use Magebay\Hello\Model\PostsFactory;
use Magento\Backend\App\Action\Context;
use Magento\Framework\Registry;
use Magento\Framework\View\Result\PageFactory;
class MassStatus extends Posts
{
protected $resPostFactory;
public function __construct(
Context $context, Registry $coreRegistry,
PageFactory $resultPageFactory,
PostsFactory $postsFactory,
\Magebay\Hello\Model\ResourceModel\PostsFactory $resPostFactory
)
{
parent::__construct($context, $coreRegistry, $resultPageFactory, $postsFactory);
$this->resPostFactory = $resPostFactory;
}
/**
* @return void
*/
public function execute()
{
// Get IDs of the selected facilities
$postIds = $this->getRequest()->getParam('news',array());
$status = $this->getRequest()->getParam('status',0);
if(count($postIds))
{
foreach ($postIds as $postId) {
try {
$postModel = $this->postsFactory->create();
$resPost = $this->resPostFactory->create();
$postModel->setStatus($status)->setId($postId);
$resPost->save($postModel);
} catch (\Exception $e) {
$this->messageManager->addError($e->getMessage());
}
}
}
if (count($postIds)) {
$this->messageManager->addSuccess(
__('A total of %1 record(s) were updated.', count($postIds))
);
}
$this->_redirect('*/*/index');
}
}
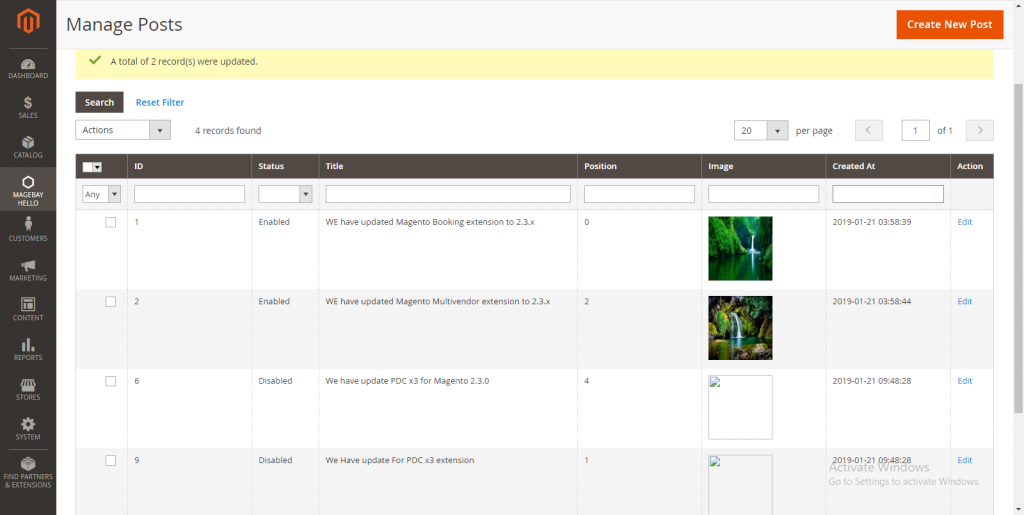
Clear Cache and reload Grid ->select items -> Disable Status -> Submit , you will see result like screen image

3 . Add Delete Action
Like Status Action , We create file Controller MassDelete.php in
app/code/Magebay/Hello/Controller/Adminhtml/Posts/
<?php
namespace Magebay\Hello\Controller\Adminhtml\Posts;
use Magebay\Hello\Controller\Adminhtml\Posts;
use Magebay\Hello\Model\PostsFactory;
use Magento\Backend\App\Action\Context;
use Magento\Framework\Registry;
use Magento\Framework\View\Result\PageFactory;
class MassDelete extends Posts
{
protected $resPostFactory;
public function __construct(
Context $context, Registry $coreRegistry,
PageFactory $resultPageFactory,
PostsFactory $postsFactory,
\Magebay\Hello\Model\ResourceModel\PostsFactory $resPostFactory
)
{
parent::__construct($context, $coreRegistry, $resultPageFactory, $postsFactory);
$this->resPostFactory = $resPostFactory;
}
/**
* @return void
*/
public function execute()
{
// Get IDs of the selected facilities
$postIds = $this->getRequest()->getParam('news',array());
if(count($postIds))
{
foreach ($postIds as $postId) {
try {
$postModel = $this->postsFactory->create();
$resPost = $this->resPostFactory->create();
$postModel->setId($postId);
$resPost->delete($postModel);
} catch (\Exception $e) {
$this->messageManager->addError($e->getMessage());
}
}
}
if (count($postIds)) {
$this->messageManager->addSuccess(
__('A total of %1 record(s) were deleted.', count($postIds))
);
}
$this->_redirect('*/*/index');
}
}
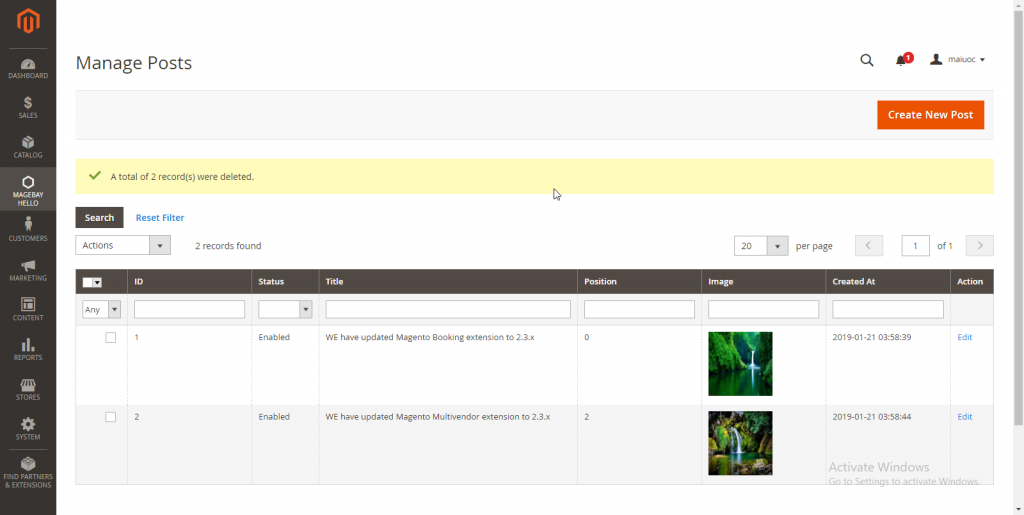
Clear Cache and reload Grid ->select items -> Delete -> Submit , you will see result like screen image

Thank for reading the post, I have introduce the most basic task for Mageto Grid Layout , I hope that you can do the good Grid for your extension. I will introduce how to add add/edit item in backend in the next post.