please read first post Magento 2.3 create simple module to make configure opitons for theme.
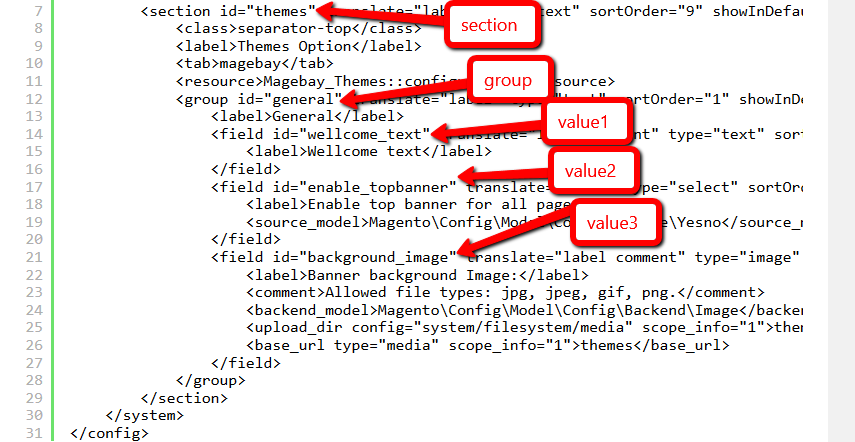
we’ll read the values directly from app/code/Magebay/Themes/etc/adminhtml/system.xml

section/grounp/value
Get value yes/no in xml file:
For example: create file <theme_dir>/Magebay_Themes/layout/default.xml then insert the following code.
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="page.top">
<block ifconfig="themes/general/enable_topbanner" class="Magento\Framework\View\Element\Template" name="top.banner" template="Magebay_Themes::html/mainBaner.phtml"/>
</referenceContainer>
</body>
</page>
Then create file <theme_dir>/Magebay_Themes/templates/html/mainBaner.phtml then insert the following code.
<h1>Create banner here</h1>
Use helper get theme config then call it in template file:
For example: create file app/code/Magebay/Themes/Helper/Data.php then insert the following code.
<?php
namespace Magebay\Themes\Helper;
class Data extends \Magento\Framework\App\Helper\AbstractHelper
{
public function getConfig($path='')
{
if($path) return $this->scopeConfig->getValue( $path, \Magento\Store\Model\ScopeInterface::SCOPE_STORE );
return $this->scopeConfig;
}
}
Update file <theme_dir>/Magebay_Themes/layout/default.xml should look like:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="after.body.start">
<block class="Magento\Framework\View\Element\Template" after="-" name="themes.configure" template="Magebay_themes::html/themeConfigure.phtml"/>
</referenceContainer>
<referenceContainer name="page.top">
<block ifconfig="themes/general/enable_topbanner" class="Magento\Framework\View\Element\Template" name="top.banner" template="Magebay_themes::html/mainBaner.phtml"/>
</referenceContainer>
</body>
</page>
Then create file <theme_dir>/Magebay_Themes/templates/html/themeConfigure.phtml then insert the following code.
<?php
$cfg = $this->helper('Magebay\Themes\Helper\Data')->getConfig('themes/general/wellcome_text');
?>
<p><?php echo $cfg; ?></p>
Use ObjectManager:
But it not an perfect choose, you should create simple module to customize your theme.
For example: go to backend enable top banner and upload banner img then update file <theme_dir>/Magebay_Themes/templates/html/mainBaner.phtml should look like.
<?php
$objectManager = \Magento\Framework\App\ObjectManager::getInstance();
$mediaUrl = $objectManager->get('Magento\Store\Model\StoreManagerInterface')
->getStore()
->getBaseUrl(\Magento\Framework\UrlInterface::URL_TYPE_MEDIA);
$bannerUrl = $objectManager
->get('Magento\Framework\App\Config\ScopeConfigInterface')
->getValue('themes/general/background_image');
$bannerImgBg = $mediaUrl . 'themes/' . $bannerUrl;
?>
<?php if($bannerUrl!=''): ?>
<div class="top_banner">
<img src="<?php echo $bannerImgBg; ?>" alt="" />
</div>
<?php endif; ?>
We was update our file structure looks as follows:
app/code/Magebay/
├── Themes/
│ ├── Helper/
│ │ ├── Data.php
app/design/frontend/Magebay/
├── Default/
│ ├── Magebay_Themes/
│ │ ├── layout/
│ │ │ ├── default.xml
│ │ ├── templates/
│ │ │ ├── html/
│ │ │ │ ├── themeConfigure.phtml
│ │ │ │ ├── mainBaner.phtml
For next post we’ll make custom page layout.