Magento gave us 5 frontend form page layout: Empty, 1column, 2columns-left, 2columns-right, 3column.
Simplest is Empty. It has not header, footer, left sidebar, right sidebar but it has all js,css,cookies,session…
You can find it in: vendor\magento\module-theme\view\base\page_layout
The layout 1column, 2columns-left, 2columns-right, 3column was extended from Empty layout. You can find it in: vendor\magento\module-theme\view\frontend\page_layout
If the amount of customizations is large, you can override ist. Also maybe you need create an diffrent page layout for your theme.
Make custom page layout
We’ll copy content from Empty layout then add an block to main container.
Make file <theme_dir>/Magebay_themes/page_layout/magebay-layout.xml should look like:
<?xml version="1.0" ?>
<layout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_layout.xsd">
<container name="root">
<container name="after.body.start" as="after.body.start" before="-" label="Page Top"/>
<container name="page.wrapper" as="page_wrapper" htmlTag="div" htmlClass="page-wrapper">
<container name="global.notices" as="global_notices" before="-"/>
<container name="main.content" htmlTag="main" htmlId="maincontent" htmlClass="page-main">
<container name="columns.top" label="Before Main Columns"/>
<container name="columns" htmlTag="div" htmlClass="columns">
<container name="main" label="Main Content Container" htmlTag="div" htmlClass="column main">
<block class="Magento\Framework\View\Element\Template" name="custom.container" template="Magebay_Themes::html/custom_mainContainer.phtml" before="-"/>
</container>
</container>
</container>
<container name="page.bottom.container" as="page_bottom_container" label="Before Page Footer Container" after="main.content" htmlTag="div" htmlClass="page-bottom"/>
<container name="before.body.end" as="before_body_end" after="-" label="Page Bottom"/>
</container>
</container>
</layout>
Then create file <theme_dir>/Magebay_themes/templates/html/custom_mainContainer.phtml then insert the following code.
<h1>Enter your custom code here</h1>
For example: we’ll update for contact page.
Make file <theme_dir>/Magento_Contact/layout/contact_index_index.xml should look like:
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="magebay-layout" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> </page>
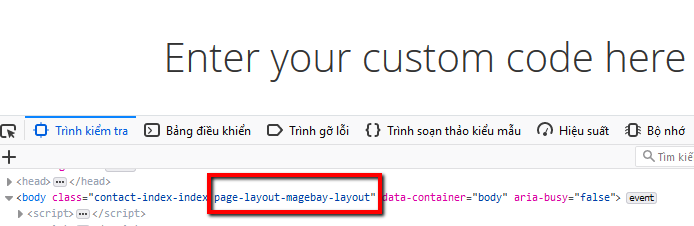
Refresh cache then go to contact page see your changes applied.
Frontend:

Declaration in the list of layouts
Make file <theme_dir>/Magebay_themes/layouts.xml should look like:
<page_layouts xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/PageLayout/etc/layouts.xsd">
<layout id="magebay-layout">
<label translate="true">Magebay Layout</label>
</layout>
</page_layouts>
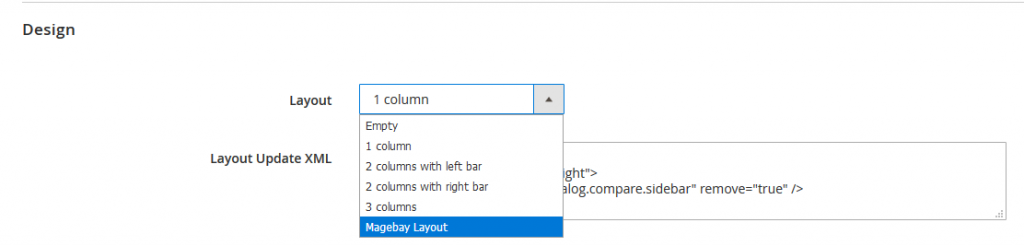
see it in backend

We was update our file structure looks as follows:
app/design/frontend/Magebay/
├── Default/
│ ├── Magebay_themes/
│ │ ├── page_layout/
│ │ │ ├── magebay-layout.xml
│ │ ├── templates/
│ │ │ ├── html
│ │ │ │ ├── custom_mainContainer.phtml
│ │ ├── layouts.xml
│ ├── Magento_Contact/
│ │ ├── layout/
│ │ │ ├── contact_index_index.xml
For next post we’ll get product colection